Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform. What you will learn: How the Markdown format makes styled collaborative editing easy; How Markdown differs from traditional formatting approaches; How to use Markdown to format text; How to leverage GitHub’s automatic Markdown rendering. Markdown isn’t like that. When you create a Markdown-formatted file, you add Markdown syntax to the text to indicate which words and phrases should look different. For instance, to denote a heading, you add a number sign before it (e.g., # Heading One). This tutorial covers Markdown lists - Ordered, unordered, syntax with examples.
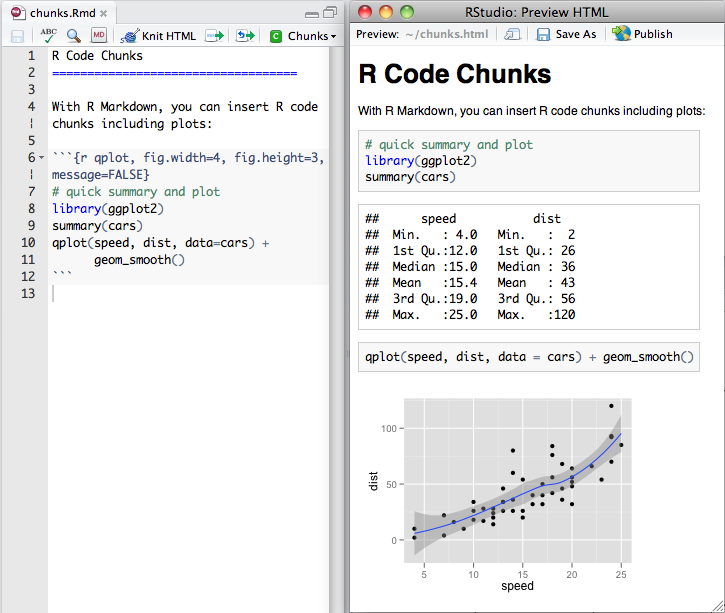
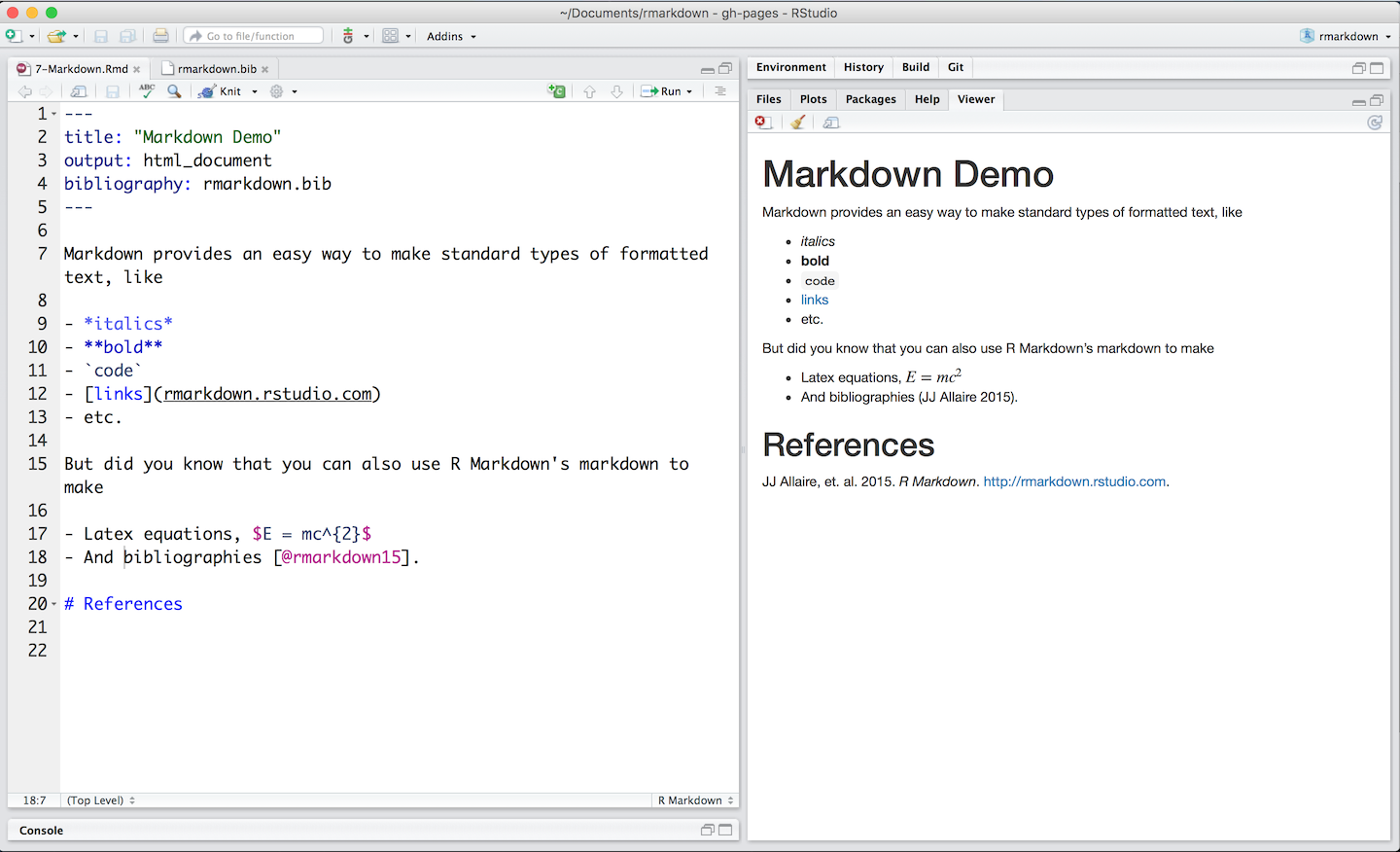
Markdown is probably the most commonly-used plain text markup used online, and is easy to get started with. The specific flavor of Markdown that Rippledoc uses is Pandoc-Markdown. Here’s a quick example of some pandoc-markdown -formatted text: first as the source you’d put into your file, then rendered as html.
And here’s that text rendered as html:
Paragraphs are separated by a blank line.

2nd paragraph. Italic, bold, and monospace. Itemized lists look like:
- this one
- that one
- the other one
Note that — not considering the asterisk — the actual text content starts at 4-columns in.
Block quotes are written like so.
They can span multiple paragraphs, if you like.
Use 3 dashes for an em-dash. Use 2 dashes for ranges (ex., “it’s all in chapters 12–14”). Three dots … will be converted to an ellipsis. Unicode is supported. ☺
An h2 header
Here’s a numbered list:
- first item
- second item
- third item
Note again how the actual text starts at 4 columns in (4 characters from the left side). Here’s a code sample:
As you probably guessed, indented 4 spaces. By the way, instead of indenting the block, you can use delimited blocks, if you like:
(which makes copying & pasting easier). You can optionally mark the delimited block for Pandoc to syntax highlight it:
An h3 header
Now a nested list:
First, get these ingredients:
- carrots
- celery
- lentils
Boil some water.
Dump everything in the pot and follow this algorithm:
Do not bump wooden spoon or it will fall.
Notice again how text always lines up on 4-space indents (including that last line which continues item 3 above).
Here’s a link to a website, to a local doc, and to a section heading in the current doc. Here’s a footnote 1.
Tables can look like this:

| Name | Size | Material | Color |
|---|---|---|---|
| All Business | 9 | leather | brown |
| Roundabout | 10 | hemp canvas | natural |
| Cinderella | 11 | glass | transparent |
(The above is the caption for the table.) Pandoc also supports multi-line tables:
| Keyword | Text |
|---|---|
| red | Sunsets, apples, and other red or reddish things. |
| green | Leaves, grass, frogs and other things it’s not easy being. |
A horizontal rule follows.
Here’s a definition list:
- apples
- Good for making applesauce.
- oranges
- Citrus!
- tomatoes
- There’s no “e” in tomatoe.
Again, text is indented 4 spaces. (Put a blank line between each term and its definition to spread things out more.)
Here’s a “line block” (note how whitespace is honored):
Line too
Line tree
and images can be specified like so:
Inline math equation: (omega = dphi / dt). Display math should get its own line like so:
[I = int rho R^{2} dV]
And note that you can backslash-escape any punctuation characters which you wish to be displayed literally, ex.: `foo`, *bar*, etc.
Pandoc also allows you to do a few more things besides. You can read more about that in the Pandoc Manual.
Some footnote text.↩
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.

Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting

Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Download adobe acrobat xi for mac. Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.

Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
Markdown File Example Online
GitHub supports emoji!
To see a list of every image we support, check out the Emoji Cheat Sheet.
Markdown File Example
Last updated Jan 15, 2014

Comments are closed.